Astra Header Builder Not Showing (Tidak Muncul), Begini Cara Mengatasinya
Astra Header Builder merupakan penyunting visual yang baru di penyesuain Astra (customizer). Jadi, jika kamu mendapati masalah Astra Header builder not showing (tidak muncul), begini cara mengatasinya.
- Langsung saja pergi ke Dashboard kalian.
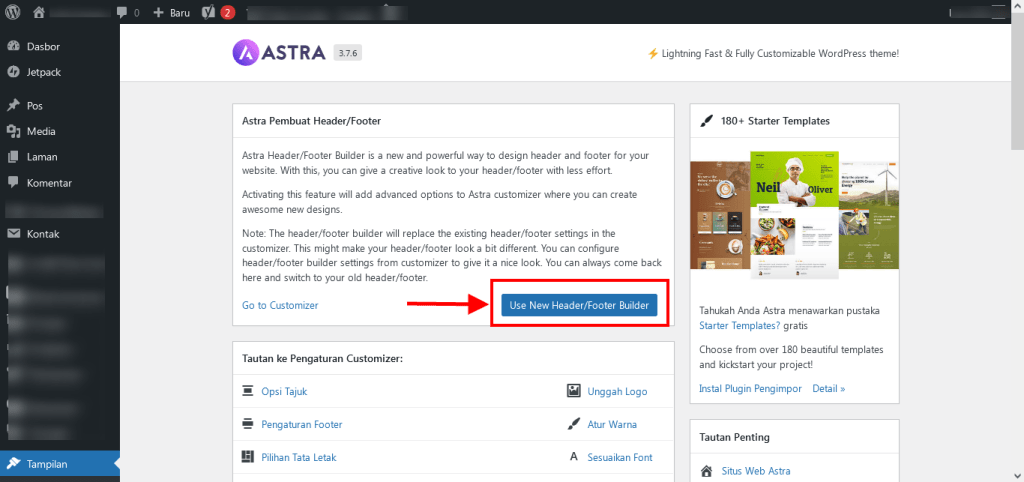
- Kemudian pilih menu Tampilan / Apperance, lalu klik Opsi Astra / Astra Options.
- Selanjutnya klik Use New Header/Footer Builder.

Selesai.
Tutorial kok cepat sekali penjelasannya? Kita to do point saja. Lebih cepat, lebih baik bukan?
Ok, mungkin kalian baru atau awam akan hal ini, atau bisa juga “expert” dalam tanda kutip. Sedang mengalami problem seperti ini, yaitu ketika mau mengubah tampilan header/footer. Terutama, bagi yang pakai themes Astra, yang saya yakin sudah banyak yang tahu kalau themes ini bagus sekali.
Menemukan perbedaan, yaitu pada Astra versi 3.0.0 ke atas, memiliki fitur Astra Header/Footer. Sementara, di bawahnya belum Ada, sehingga jika kamu tidak menemukannya, meskipun sudah update ke versi terbaru.
Itu karena, kamu harus mengaktifkannya secara manual seperti cara di atas.
Apa sih fungsi Astra Header/Footer ini?
Tentu saja untuk mempercantik tampilan website kamu, terutama bagian header atau footer-nya. Karena di versi lama, hal ini tidak bisa di lakukan, jadi kalau ingin membuat sticky header, kamu harus membuat custom css.
Well, semoga artikel tentang “Astra Header Builder Not Showing (Tidak Muncul), Begini Cara Mengatasinya” ini bermanfaat. Dan jangan lupa, share ke teman-teman kalian, terutama bagi mereka yang masih bingung nyari dimana pengaturan Header/Footer versi terbaru.
Btw, tulis pengalaman kalian selama menggunakan theme Astra, atau jika ada pertanyaan lainnya, silahkan ditanya saja.
Buat kamu yang baru mau bikin website, langsung saja hubungi kami.